사용하면서 짜잘하게 있었던 문제점이 해결된 style.css.txt 파일로 보완, 갱신해두었습니다.
게을러서 죄송합니다..;; // 2008년 10월 6일, by 요시토시

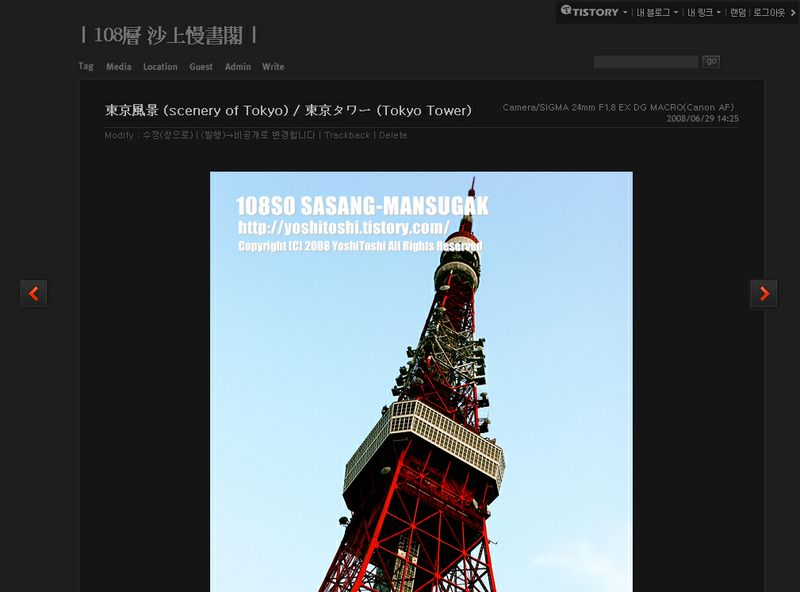
싸가지 없게 오른발을 턱하니 프레임에 걸친 버튼 ==);;??

행방불명에, 몸값요구 전화도 없는 사이드메뉴 3번째줄...(...)
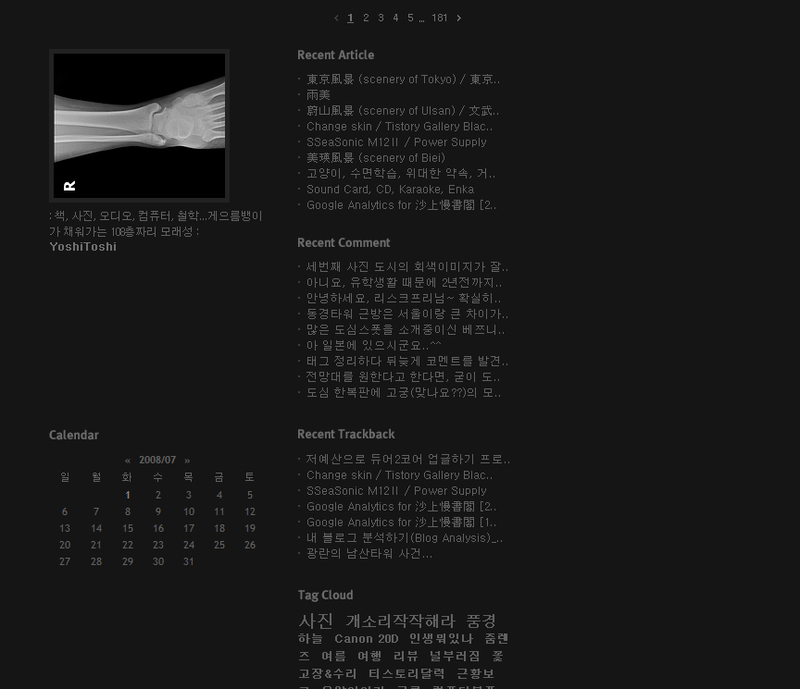
1024*768 환경에서의 스킨오작동 발견
집에서 사용하는 컴퓨터의 해상도가 1280*1024 입니다.
블로그를 시작한 이래로 스킨수정은 보동 1024*768 로 했습니다.
범용성을 위해...서라기 보단 사무실에서 남는 시간을 쪼개서 했기 때문이죠.
...그 사무실에서 사용하는 컴퓨터의 해상도환경이 1024*768 이었습니다 --);;;
사무실에 출근을 하여 위 화면과 같이 표시되는 블로글 보고 경악을 금치 못 했습니다.
무시할 수 없는 1024*768 환경에서의 오류
일단 내가 보는데 문제가 없고, 또 누가 1024*768 쓰겠어?!
...란 식으로 무시해 버리고 넘길 수 있으면 참 편할텐데 말이죠.
그런데 이런식으로 무시하고 넘길 수 없는 이유가 있었으니...
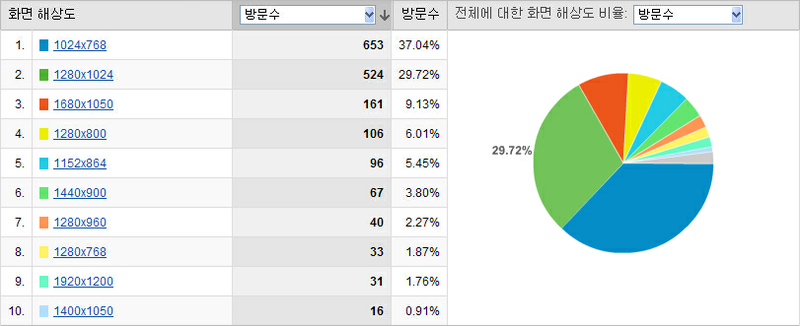
...제 블로그에 오시는 분들 중 37.04% 나 되는 분들께서 1024*768 을 쓰고 계신답니다 =ㅁ=);;;

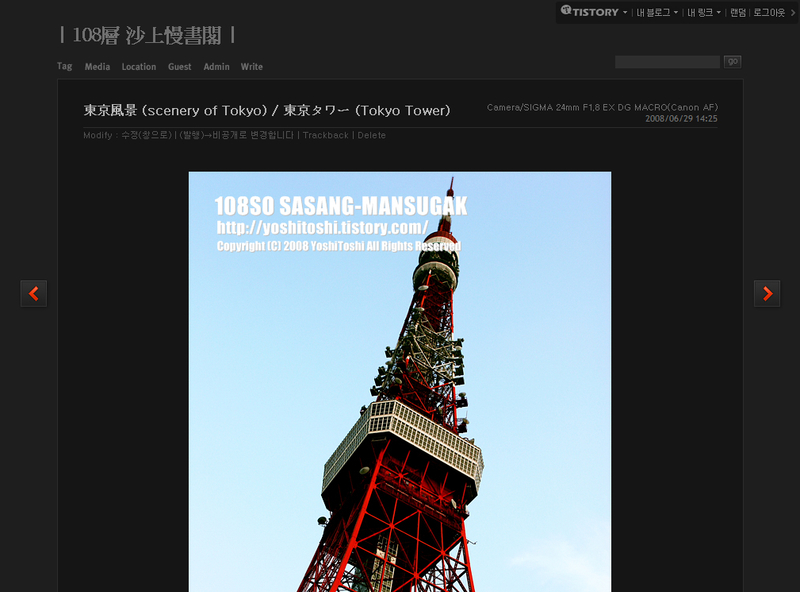
도트단위로 구현된 좌우대칭형 버튼 ㅡ^ㅡ);;

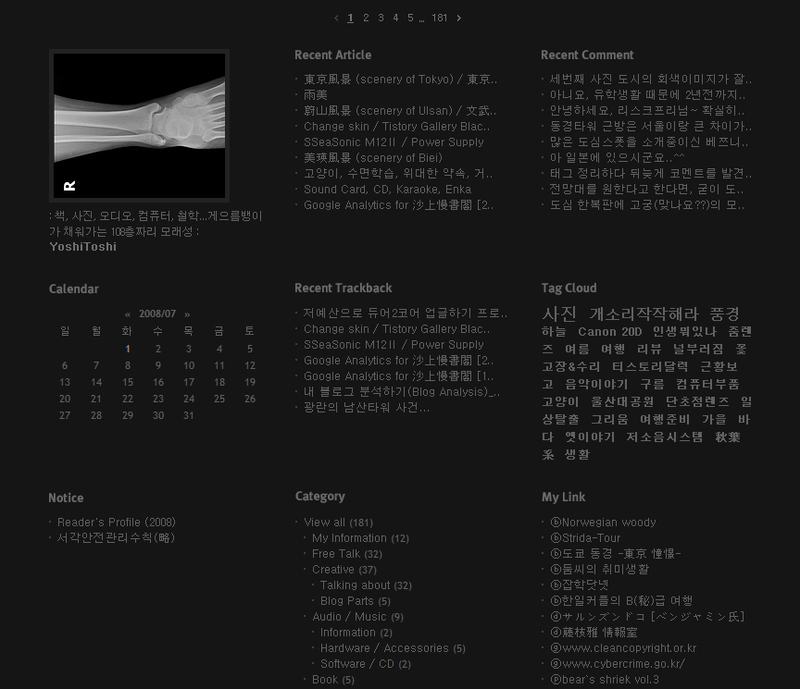
단순한 해프닝으로 끝난 3번째줄 실종사건...(..;)
Tistory Gallery Black ver. width 800 [Optimized for 1024*768]
해상도 1024*768 환경의 최대화 상태에 스킨을 최적화 시켰습니다.
...최적화라고 해봐야 버튼 위치와 몇몇 글자위치, 그리고 사이드 수정이 답니다만;;;
혹여 보시는 분들 중 위에 첨부된 이미지와 같이 보이지 않는 분들은 제보바랍니다 m(__)m
#1. 2008년 10월 06일 style.css.txt 파일이 갱신되었습니다.
'관리항목-스킨-HTML/CSS 편집' 의 skin.html과 style.css 에 txt의 내용을 붙이심 OK!
수정 및 재배포는 당연히 가능하시구요,
재배포시에 혹시 트랙백이나 댓글이라도 주심 복 받으실 겁니다 m(__)m
but 제가 html이나 ccs에 대해 전혀 문외한이라...문의하셔도 같이 고민하는 것 외엔...Orz;;;
'서고 : 잡담일반 (Freetalk) > 블로그 (Blog)' 카테고리의 다른 글
| 티스토리 댓글 베스트에 떴습니다. m(__)m (턱걸이ㅎㅎ;;) (18) | 2008.10.24 |
|---|---|
| RSS 발송미스에 대한 공개성명문(비슷한거!) (11) | 2008.10.21 |
| 댓글갯수 못 헤아리는 블로그얌, 그 답변은... (24) | 2008.10.18 |
| 위자드팩토리 런칭파티 참가 못하내욥..ㅠ_ㅠ);;; (6) | 2008.10.08 |
| YAHOO! Blog Search / 2008.10.06 / Rank : 45,185 (6) | 2008.10.06 |
| 사상만서각, 위자드닷컴 추천블로그에 선정! =ㅂ=)엣? (18) | 2008.10.03 |
| BlogPet, ココロ日記 ("08.09.24) : 코코로냥 요리 도전기! (9) | 2008.09.25 |
| 후지산 등반 포스팅을 준비하면서 의견을 구합니다.2 (12) | 2008.09.25 |
| 조회수는 흥미, 트랙백은 관심, 댓글은 애정입니다. ^ㅡ^)* (10) | 2008.09.24 |
| 후지산 등반 포스팅을 준비하면서 의견을 구합니다.1 (12) | 2008.09.24 |




 Galleryver.YSTS#1[20081006].zip
Galleryver.YSTS#1[20081006].zip